DesignMonk
Plataforma SaaS de gestión de activos de marca
Proycto
Product Design
UX / UI
Herramienta
Figma
Tally
ClickUp
Introducción
Como Senior Product Manager, lideré el desarrollo, gestión y diseño de una plataforma SaaS enfocada en la gestión de activos de marca. Este proyecto respondió a una necesidad creciente en el mercado: facilitar el acceso y la administración eficiente de recursos visuales para equipos creativos.
Visión General del Proyecto
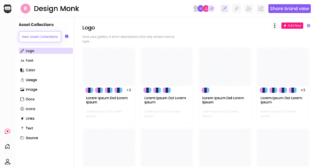
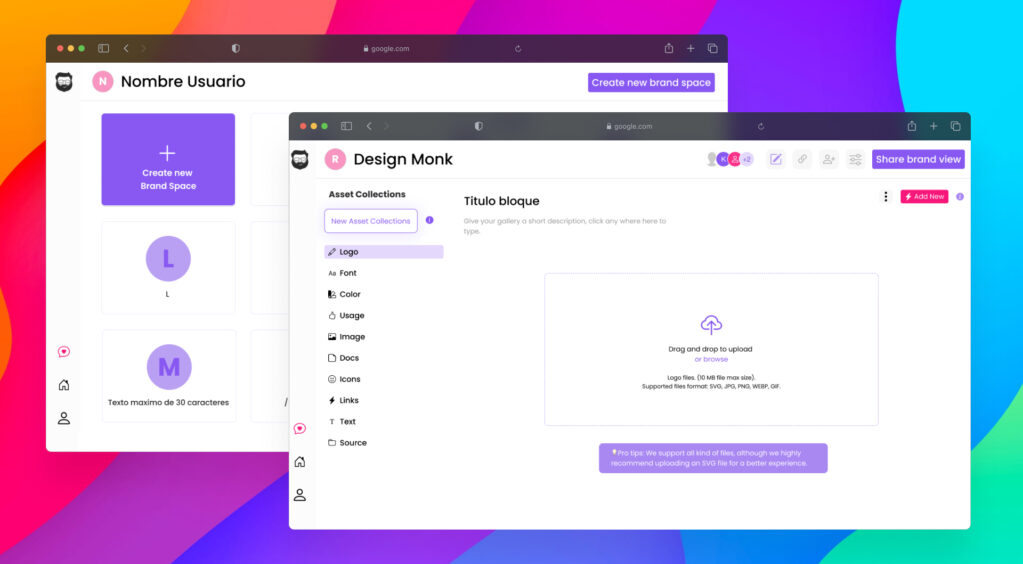
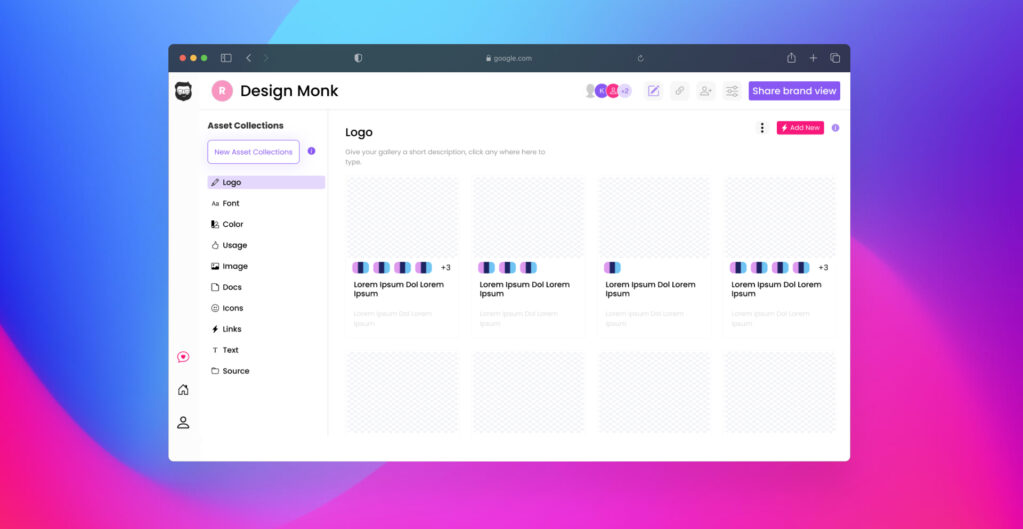
La plataforma desarrollada simplifica la identificación y manipulación de activos de marca, proporcionando acceso controlado y centralizado a estos recursos. Esta solución optimiza el flujo de trabajo de equipos creativos, mejora la consistencia de marca y aumenta la productividad, permitiendo que los profesionales se centren en tareas de mayor valor añadido.
Identificación del Problema
La investigación inicial reveló que hasta un 15% de los ingresos de una empresa se destinan a la creación de contenido visual, mientras que los diseñadores invierten aproximadamente 10 horas semanales en tareas rutinarias como búsqueda y edición de imágenes. La gestión deficiente de estos activos representa un obstáculo significativo para la eficiencia operativa y la coherencia de marca.
Solución Propuesta

Tras un análisis exhaustivo, desarrollamos una plataforma centralizada que permite gestionar y compartir recursos visuales de manera eficiente. El sistema incorpora:
- Almacenamiento centralizado de todos los activos digitales
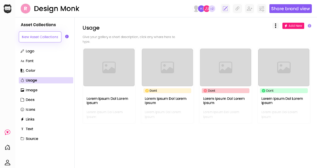
- Capacidades avanzadas de búsqueda y categorización
- Control de versiones y gestión de derechos
- Funcionalidades de colaboración para equipos distribuidos
- Integración con herramientas de diseño populares
Proceso de Diseño y Desarrollo
El proceso siguió una metodología estructurada:
- Investigación de usuarios: Realizamos entrevistas con diseñadores, gestores de marca y otros profesionales creativos para identificar necesidades específicas.
- Análisis competitivo: Evaluamos soluciones existentes en el mercado para identificar oportunidades de diferenciación.
- Definición de requisitos: Establecimos los requisitos funcionales y no funcionales basados en la investigación previa.
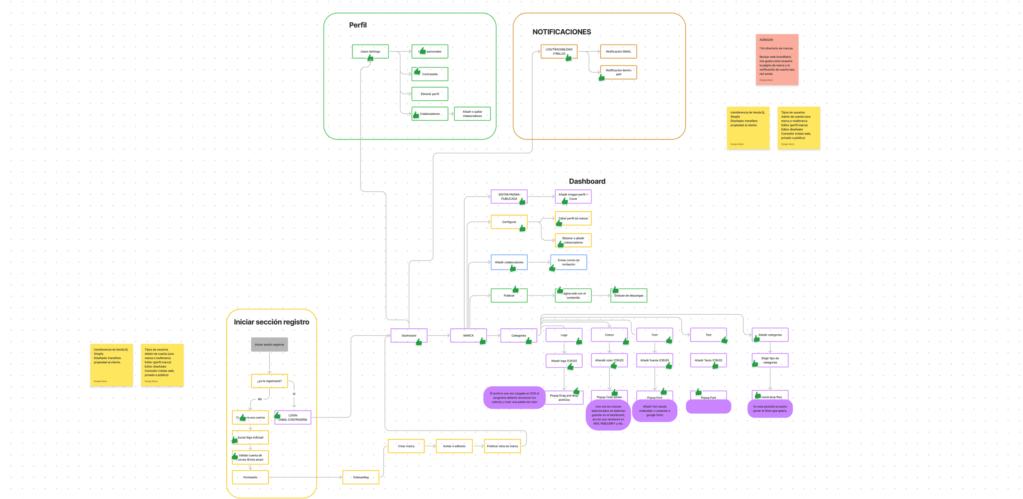
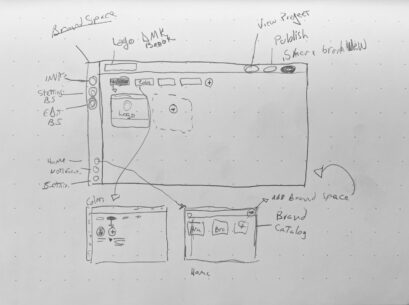
- Diseño conceptual: Desarrollamos wireframes y prototipos de baja fidelidad para validar la estructura y el flujo.
- Diseño detallado: Creamos prototipos interactivos de alta fidelidad en Figma, definiendo el sistema de diseño y componentes reutilizables.
- Desarrollo iterativo: Implementamos el producto siguiendo metodologías ágiles, con ciclos de desarrollo, pruebas y ajustes continuos.
- Validación con usuarios: Realizamos pruebas con usuarios reales para refinar la experiencia antes del lanzamiento.

Desarrollo del Sistema de Diseño
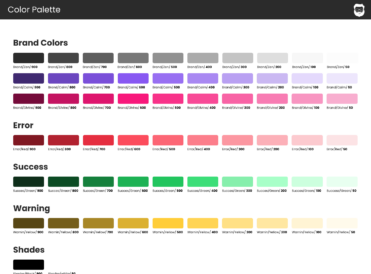
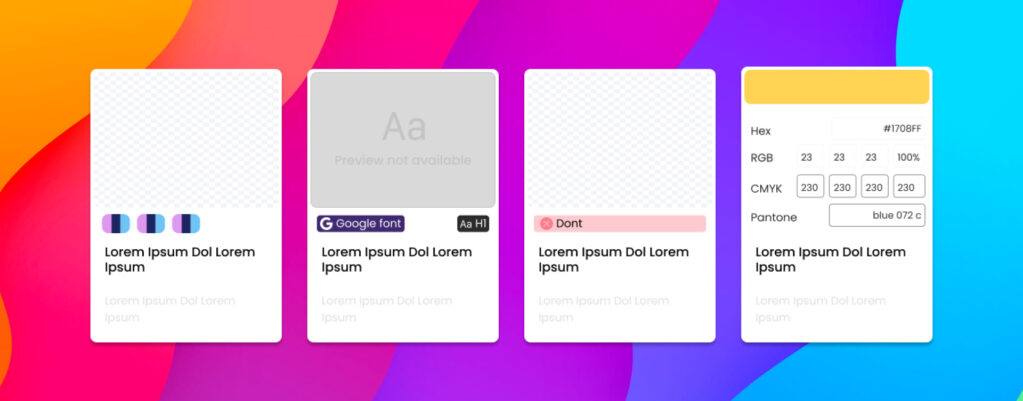
Un componente fundamental del proyecto fue la creación de un sistema de diseño cohesivo y escalable. Este sistema incluye:
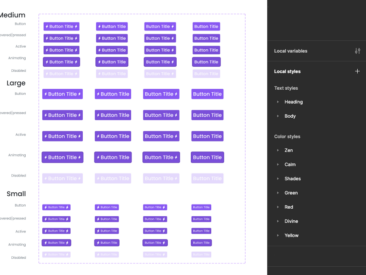
- Componentes reutilizables rigurosamente documentados
- Jerarquía tipográfica coherente
- Paleta de colores accesible y alineada con la marca
- Patrones de interacción estandarizados
- Nomenclatura consistente
El sistema de diseño no solo garantizó coherencia visual, sino que también aceleró el proceso de desarrollo al proporcionar una biblioteca de componentes predefinidos.


Resultados
La implementación de la plataforma generó resultados significativos:
- Reducción del 70% en el tiempo dedicado a la búsqueda de activos
- Aumento del 45% en el engagement con las guías de marca
- Mejora sustancial en la coherencia visual de los materiales producidos
- Tasa de adopción del 89% entre los equipos creativos
Estos resultados se tradujeron en un aumento de la productividad y una mejora significativa en la calidad del trabajo producido.



Lecciones Aprendidas
El proyecto proporcionó valiosas lecciones:
- La importancia de la simplicidad: Un enfoque minimalista en la interfaz de usuario fue crucial para la adopción.
- El valor de los metadatos: La estructura de información resultó ser tan importante como el diseño visual.
- La necesidad de iteración: El feedback temprano y frecuente permitió ajustar el producto a las necesidades reales de los usuarios.
- El equilibrio entre innovación y usabilidad: Las funcionalidades avanzadas deben implementarse sin comprometer la facilidad de uso.
Conclusión
La plataforma SaaS desarrollada ha transformado la gestión de activos de marca para sus usuarios, proporcionando una solución integral que optimiza flujos de trabajo, mejora la coherencia de marca y aumenta la productividad. El éxito del proyecto demuestra la importancia de un enfoque centrado en el usuario y la necesidad de soluciones específicas para la gestión de activos digitales.
El proyecto no solo mejoró la eficiencia operativa, sino que también elevó la calidad de la comunicación visual, demostrando que una gestión efectiva de activos digitales puede ser un factor diferenciador significativo para las organizaciones.
Renato Ivens
¿Hablamos?
Redes
© 2025 Renato Ivens